CSSはこれを行うことができますが、柔軟性を高めるもう1つのアプローチがあります: SVG このアプローチでは、 形状は、そのサイズをコンテンツのサイズに加える 応答性のある あらゆる種類の背景(画像、グラデーション、半透明色など)を許可します ICS MEDIAのトップページに掲載しているモーショングラフィック。これはCSS3とHTML5 Canvas要素を使って作成したものです。時間経過とともに波の形状と色彩が変化し、多彩な表現を楽しめるようになっています。 本記事ではCSS3とHTML5 Canvasの理解につながることを目標に、このモーション CSS&JavaScript背景动画效果,神奇酷炫,这次要给赞哦! HTML CSS 完成炫酷粒子背景特效,来了,来了,BaBa 们来波点赞吧! HTMLCSS 完成带有极光文字排版,职场技能 get~,能否换个三连
8个硬核技巧带你迅速提升css技术 掘金直播总结
波 背景 css
波 背景 css-} Rhombus { backgroundimage lineargradient ( 135 deg, #ffc107 25%, transparent 25% ), lineargradient ( 225 deg, #ffc107 25%, transparent 25% ), lineargradient ( 45 deg, #ffc107 25%, transparent 25% ), lineargradient ( 315 deg, #ffc107 25%, #ffe9a7 一直以来,使用纯 css 实现波浪效果都是十分困难的。 因为实现波浪的曲线需要借助贝塞尔曲线。 而使用纯 css 的方式,实现贝塞尔曲线,额,暂时是没有很好的方法。 当然,借助其他力




Html Css 背景 小狐狸fm的博客 Csdn博客
説明が面倒なのでCSSはこちら wrap { overflow hidden;,如果没有背景颜色,则为一个小圆圈。 2、使用了两个圆来先后循环扩散,形成"波"的效果。两个圆的类分别是:pulse 和 pulse1 。 3、扩散圆加了阴影,"波"效果更好。DEMO 表示 和柄で使われる文様 青海波文様をCSSで作り、アニメーションを付けて波の動きをさらに表現したものです ヘッダー部分の背景や、フッター部分の背景として使うと面白いかと思う ヘッダーやフッターで実際に使うには、親要素つくってpositionで
}) function demo_wave() { function e() { demo_obj = document getElementById ( "canvas_wave" ), demo_cntxt = demo_objgetContext ( CSSで波線を再現する方法! それは以下の2種類しかありません! ・textdecolation wavy;} body { margin0;
波点背景我们首先使用径向渐变创建一个圆点阵列background white;backgroundimage radialgradient(rgba(0,0,0,5) 30%, transparent 0);backgroundsize 50px 50px;效果如上图所示,显然这不是我们想要的结果,我们可以生成两层圆点阵列,通过背景定位把他们错开这样就可 cssとhtmlのみで作るちょっと複雑なの背景パターン 12選 画像なしでもちょっとした柄ならもうcssで再現できちゃいますよね。 以前は基本的なボーダーやストライプをご紹介しましたが、今回はちょっとクセ強めです。 アイディア次第で複雑な柄も作れますボケ感+高コントラストの要素にさらに background で背景色を指定します。 すると、子要素(円)のボケた境界線と背景が合成されクッキリします。 この時、子要素の ボケた境界線が重なっている部分が、液体のような曲線 に変化します。 /* 上記サンプルのコード抜粋 */ selector { filter blur (10px) contrast (10);




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Html 如何创建波浪形css It工具网
背景デザインを楽しくする、参考にしたい HTML/CSS スニペットまとめ 16年7月4日 ウェブデザイン Advertisement CSS3 が主要ブラウザに対応したことから、これまではむずかしかったアイデアやコンセプトも、手軽にスタイリングできるようになってきています CSS篇:如何将页面背景设置渐变效果(代码详解) 手把手教你使用img标签添加图片效果(知识) 分享6个关于CSS盒模型的面试题,你能答对几个? css如何让高度自适应;} 属性 値と説明 add 波の上に元の内容を重ねるかどうか 0




纯css实现好看的背景 Sestid 华为云




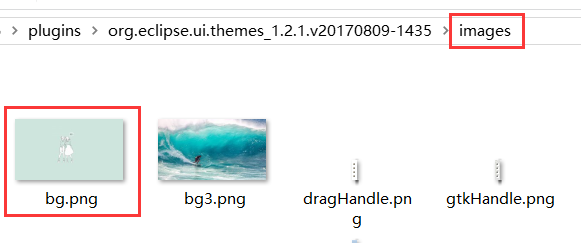
Eclipse 如何将文件编辑器窗口的背景填充为背景图片 Marydon 博客园
转载自油管 一起学习的同学可以点波关注或者关注公众号每天四小时充足睡眠,一起进步,不定时分享教程! css 一句css实现背景毛玻璃效果 1、中心是一个实心圆, dot 类里加了背景属性: backgroundcolor#33ccff; css container { height 100vh;




揭秘html5和css3 鲁超伍




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress
SONICMOOV LAB > マークアップ > CSS 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面} bg { animationslide 3s easeinout infinite alternate;バックグラウンド イメージ ライナー グラディエント 」を使ってストライプ柄背景のデザインを作りました。




在css 动画中移动的背景 Css 动画背景12 精选 网页设计事实




Easy Implementation With Copipe 9 Selection Of Line And Horizontal Line Design Made With Css Slope Dashed Line Section Webdesignfacts
Html怎么添加背景图片且让图片平铺整个页面?(代码示例) html a标签怎么设置颜色?超链接的颜色设置总结(css样式) HTML怎么设置下划线?Background rgba (0, 0, 0, 1); 個性的×使いやすい背景 コピペで実装 つまらない背景に飽きた! そんな人におすすめなのがコレ 個性的でありながら使いやすいのも特徴! 空飛ぶ紙飛行機 ひたすら紙飛行機が空を飛んでるわけだけどかわいい。 See the Pen Paper Plane Animation (CSS) by Jon Q




Css技巧 一 背景与边框 Xu Thus Blog



カスタムユニットで 流体シェイプ を実装する方法 Tips Bingo Cms V1 7 マニュアルサイト
CSSで使えるおしゃれすぎる背景をまとめてみました! codepenから引用しています おしゃれ×シンプル背景 コピペで実装 なんとなく他のサイトとの違いを出したい! そんな方におすすめなのがコレ シンプルでありながらどこにもないサイトをつくれちゃうよ 縞模様CSS背景パターン See the Pen Striped Background by yoksel on CodePen 渦巻(唐草模様風)CSS背景パターン See the Pen Frosty Spirals by yoksel on CodePen オシャレな模様CSS背景パターン See the Pen Css Pattern by yoksel on CodePen テーブルクロス風CSS背景パターン See the Pen 波背景图片免费下载 波背景素材 波背景模板 图行天下素材网 波 背景 css 波 背景 css50张蒸汽波高清壁纸和桌面背景。您可在所有设备上免费下载:电脑、平板和智能手机。 Wallpaper Abyss背景波素材40是作者的矢量圖。此向量包含夏天, 海, 波, 波浪線, 波標記。




做一个导航键盘3 补充css样式 知乎



Css的发展历程 菜鸡白
円弧の描画を繰り返して、波のようなアニメーションを実装しています。 実装にはjQueryを使っています。 HTML コード選択 JSはこちら $ ( function() { demo_wave ();IE10以降は未対応となりました。 wave は、波状にするフィルタです。 波の数、大きさ、立体感などを指定することができます。 example { filter wave (add=false, freq=3, strength=5, lightstrength=30, phase=50) ; 64 CSS Background Patterns Collection of handpicked HTML and CSS background pattern code examples Update of February collection 13 new items CSS Animated Backgrounds CSS Fixed Backgrounds CSS Particle Backgrounds CSS Triangle Backgrounds jQuery Background Plugins



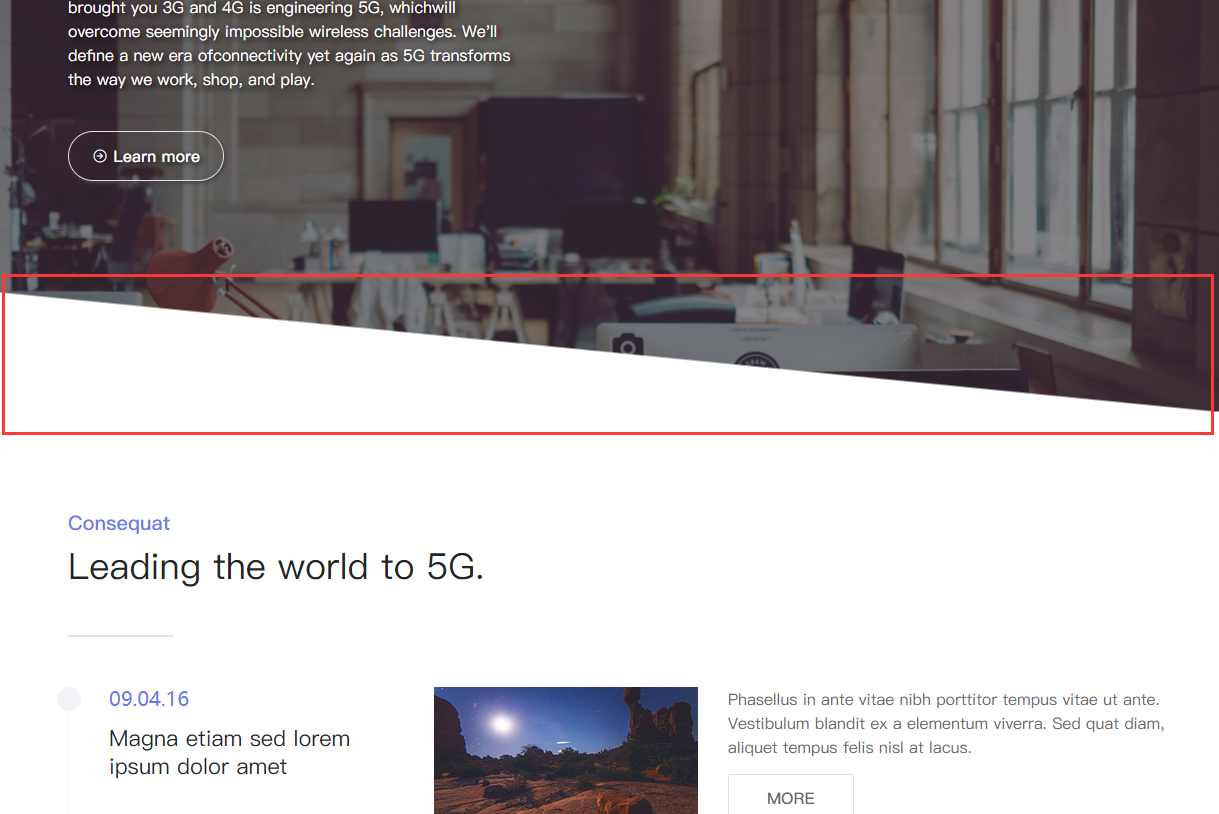
Svgで画面全体に斜め線や曲線を引く Webopixel




用lineargradient和radialgradient屬性寫出可愛的css背景 程式前沿
} arc { minheight 300px;Background url(images/bgjpg) center center; パララックス (視差)とは サイトページをスクロールした際にコンテンツやそれに伴う背景画像など、異なる速度で動いたりする事によって奥行き感や立体感を出したりする効果の事になります。 しかし、使い所によってはしつこくなり過ぎたり、動きがメインになってしまいコンテンツが目立たなくなってしまう事もある為、用途やサイトデザインによって使い分け



8个硬核技巧带你迅速提升css技术 掘金直播总结




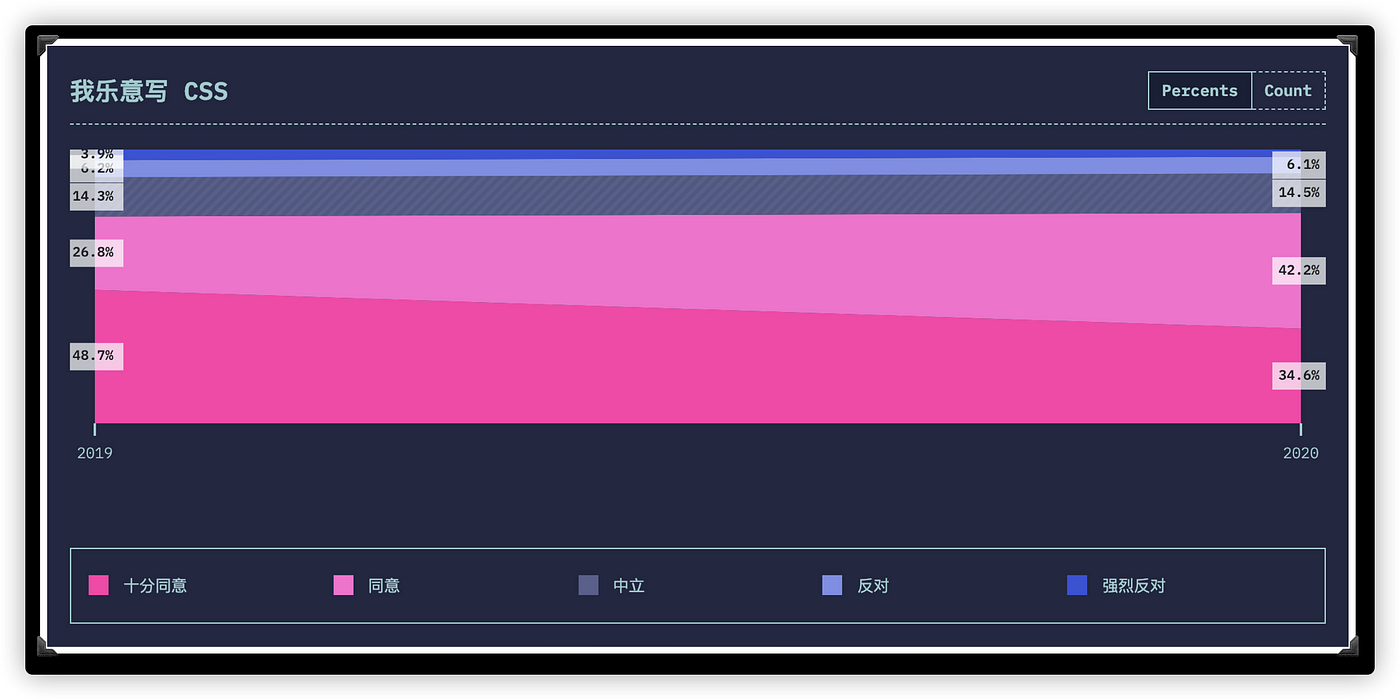
Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium
Backgroundimage lineargradient (60deg, #6c3 50%, #09f 50%); l 背景アニメーション/エフェクト This Pen is owned by Mohammad Abdul Mohaiman on CodePen This Pen doesn't use any external CSS resources This Pen doesn't use any external JavaScript resources html { height100%; CSS Mood Lighting グラデーションカラーを利用した背景が、アニメーション付きで切り替わり、すこしずつ色が変化していきます。 See the Pen CSS Mood Lighting by Ally Baird (@Ally__Baird) on CodePen Scroll To Top Then Fixed Navigation Effect With jQuery and CSS




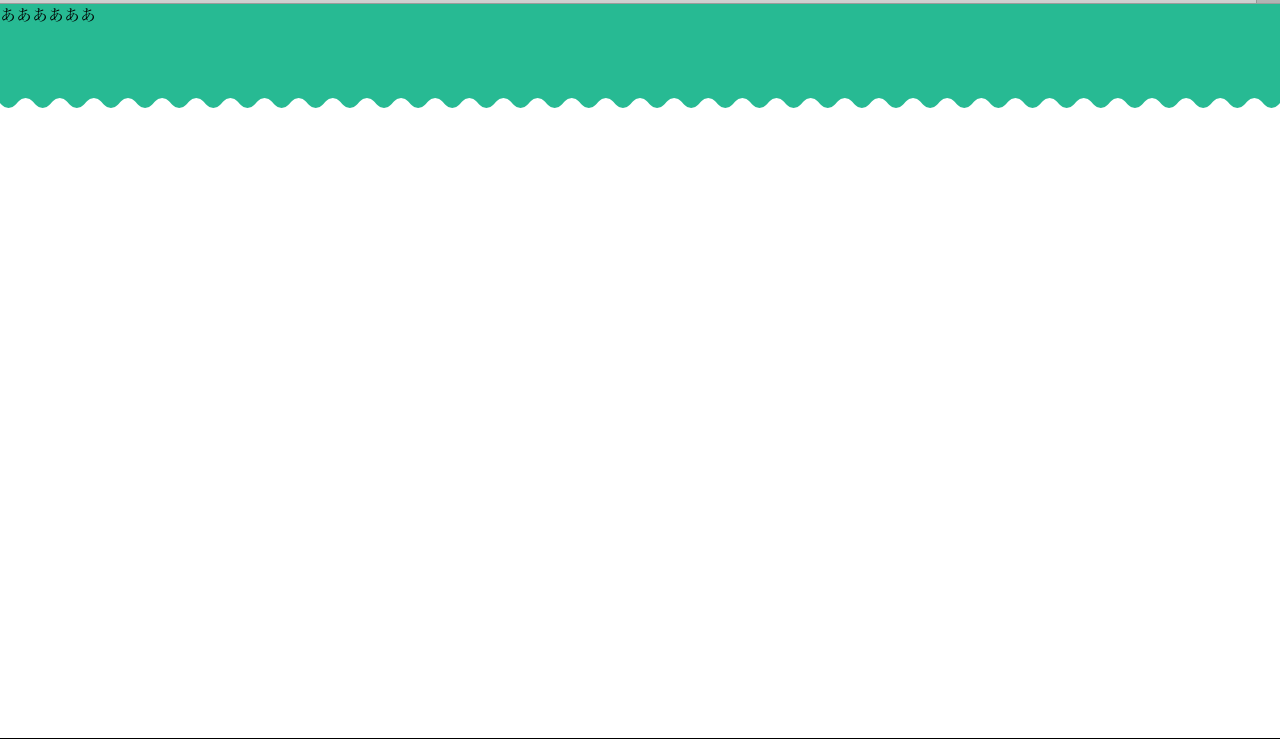
Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay




妙用css变量 让你的css变得更心动 51cto Com
const waves = new Vue ({el ' #waveBack ', data{// 波の数を指定 waveCount 28, // 波の動き/形を2通り指定 features{radius 9, duration 8}, {radius 10, duration 9},,}, methods {// animationを動的に作成 getCss function (wave){let feature = this features wave % this features length // 左から順に重ねるが、2つセットで等間隔に配置する let left =10 wave * 3 wave % 2 css波点背景 Rabbit_D 1 收藏 版权声明:本文为博主原创文章,遵循 CC 40 BYSA 版权协议,转载请附上原文出处链接和本声明。 HTMLとCSSだけで作られているこの作品は、背景の装飾にぴったりです。 See the Pen Bouncing Liquid Loader by Fabio Ottaviani on CodePen0 Bouncing Liquid Loader by Fabio Ottaviani 4 Canvas Blob Test by Shaw さきほどの作品とは逆に、JavaScriptのみで作られてたこち



Xusjnajeqc 0im




Css背景图片重复铺满 Csdn
CSSの background プロパティは、このレッスンで説明する多くの個別指定プロパティ(longhand property)を一度に指定する一括指定プロパティ(shorthand property)です。スタイルシートで複雑な背景プロパティを見かけると、一度に多くの値を渡していて理解するのが少し難しく感じるかもしれま HTML5 canvas 試作 – その1 サインカーブ(波の表現)を描画してみました。 不定期連載 SAKUSAKU 方法 Canvasへの描画はlineTo()など、パスを使って行います。 波はSIN関数を使って描画します。 以下がコードです。 HTML HTMLReversed angle 6 Hide



Html Css完成3d盒子模型观众姥爷们 给个三连吧 哔哩哔哩 つロ干杯 Bilibili




纯css的逼真的反射效果
CSS, HTML5 / CSS3 CSS3, HTML&CSS入門, コピペOK, デザイン, 背景 こんにちは。サイバーブリッジweb担当のリクです。 今回はCSS3の「 backgroundimage lineargradient();



Css Secrets 读书笔记 背景与边框 摄氏零度



Css现状和如何学习




Html Css 背景 小狐狸fm的博客 Csdn博客




Css是什麼 網頁基礎知識 2 Shiang Blog




剖析css Trick 为我所用 知乎




Css 背景范围background Clip 背景的偏移量background Origin 背景 图片的大小background Size是否移动background Attachment M0 的博客 Csdn博客




Cssとsvgで波線を引く 水曜日の筋パネラ



Css 揭秘 2 复杂的背景图案和连续的图像边框 Liveipool




Cssで水面のようなアニメーション ザリガニデザインオフィス




Pure Css To Achieve A Beautiful Background Sestid Programmer Sought




Css进阶 使用css Gradient制作绚丽渐变纹理背景效果 Segmentfault 思否




Css Cross Fade 实现背景图像半透明效果 Segmentfault 思否




Css 矩形製作漸層波浪動畫背景



全面系统讲解css 工作应用 面试一步搞定 慕课网实战



用纯css实现各种方向的箭头 在线演示和源码下载 Html技术 卡卡网




在css 动画中移动的背景 Css 动画背景12 精选 网页设计事实




Css 波線の背景の作り方 Into The Program




Css和html网络设计代码在编辑 正面图站点设计的发展编辑类照片 图片包括有宏指令 编程



Css 揭秘 2 复杂的背景图案和连续的图像边框 Liveipool



8个硬核技巧带你迅速提升css技术 掘金直播总结



译 6 6 复杂的背景图案 Issue 10 Cssmagic Css Secrets Github




历时10个多月学习了这132个css特效还不来学习 实鼠不易 牛气冲天 51cto Com




译 6 6 复杂的背景图案 Issue 10 Cssmagic Css Secrets Github



Css 揭秘 2 复杂的背景图案和连续的图像边框 Liveipool




Css现状和如何学习 Css 教程 W3cplus




Css 红砖背景 简书



Css圆角 前端开发博客




第二波 年5月设计圈超实用设计干货大合集 安卓sdk下载 安卓源码下载 Android Sdk下载 Android源码下载 Android中文api官网 我们的使命是让安卓更友好 本站是android行业的社区 也提供android Sdk下载资料 标签 Android Sdk Android Studio Android 源码




Css技巧 一 背景与边框 Xu Thus Blog




使用内联的css 变量技巧 提高灵巧布局效率 Segmentfault 思否




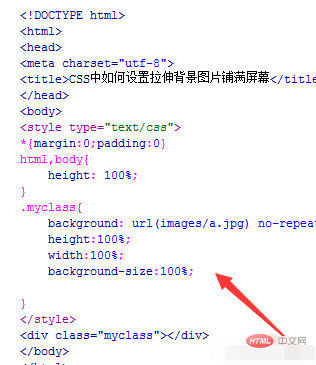
如何使用css拉伸和缩放背景图像 Html中文网




快乐波特与css秩序




Html Css制作二级菜单栏 孙婷婷的博客 程序员宅基地 Html导航栏二级菜单 程序员宅基地



原來你一直寫錯了 實力分享一波css 使用的書寫規範順序與偏門又實用的樣式 It閱讀




Css 波点背景 Rabbit D的博客 Csdn博客




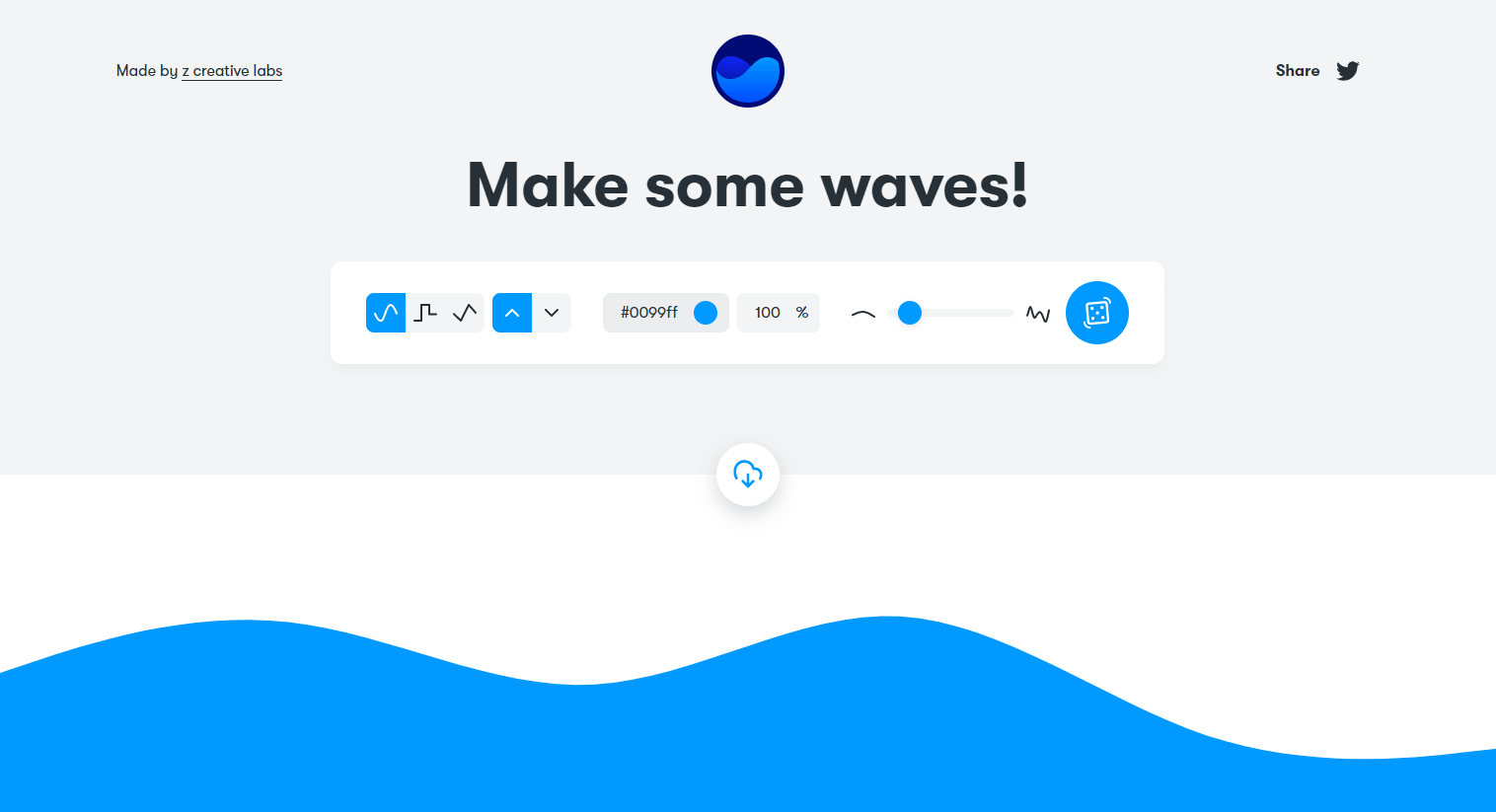
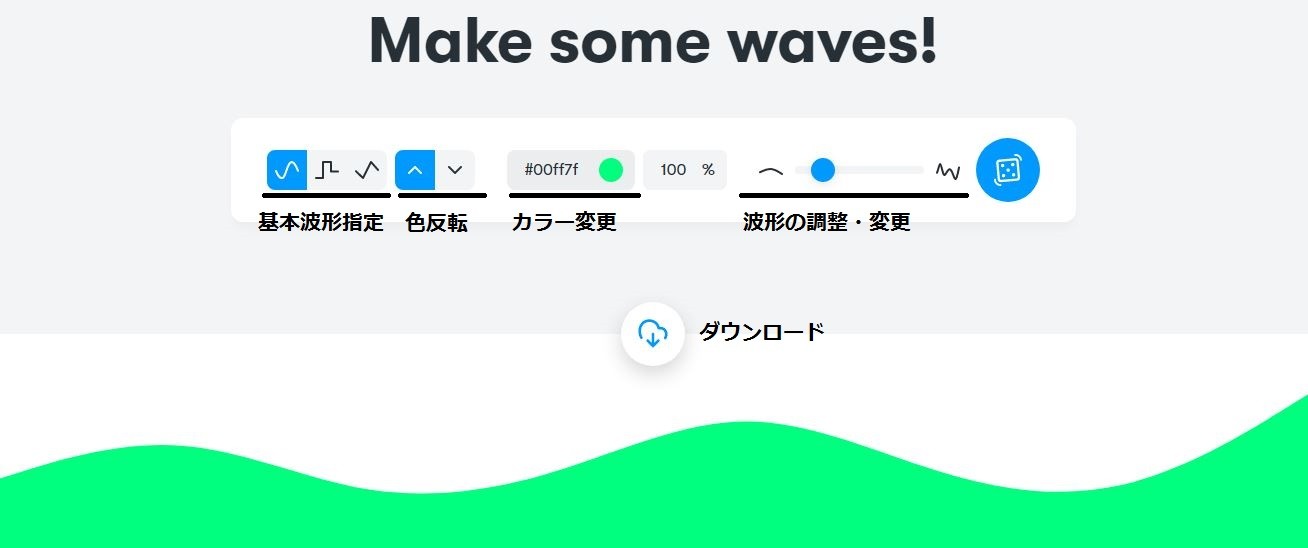
色んなタイプの波形を作成してsvgをダウンロードできるwebサービス Get Waves Techmemo




Html Css Css的常用标签总结 了解各个标签的作用 网易订阅




Css之background属性使用 渐变 背景图的选择修改 图片边框 我就是daling呀 的博客 程序员宅基地 Background渐变属性 程序员宅基地




Css现状和如何学习 Css 教程 W3cplus



Lerefllkd2b M



8个硬核技巧带你迅速提升css技术 掘金直播总结




前端有多难 制作视频动画背景高逼格高情调 哔哩哔哩 Bilibili




Css 红砖背景 简书




Css之背景与边框 简书




如何使用css拉伸和缩放背景图像 Html中文网




Css 波点背景 Rabbit D的博客 Csdn博客




前端工程師學好css背景圖樣設定 輕鬆美化你的網頁




纯css实现好看的背景 Sestid 华为云




超级福利 设计和前端实用干货大合集 都是精品 Ui巴巴




Css写斜角 雅士伊人 博客园




提升布局能力 理解css 的多种背景及使用场景和技巧 Segmentfault 思否




使用css制作一个动态背景 哔哩哔哩 Bilibili




從0開始複習 Html Css Javascript Background 在html 元素上載入背景圖片 設定寬高 By Wilson Chen Medium



Css3动画 圆波扩散效果 Html技术 卡卡网




部份css样式详解 附实际应用




重温css3常见新特性的奥秘 个人总结 知乎




Css浮动 定位 华为云




Css曲线波背景 Thinbug




Css进阶 使用css Gradient制作绚丽渐变纹理背景效果 知乎




Css现状和如何学习 知乎



064css之波点背景绘制 哔哩哔哩 つロ干杯 Bilibili




Css边框与背景 Segmentfault 思否




Bootstrap 样式之元素背景颜色 Cvper S World Csdn博客 Bootstrap背景颜色




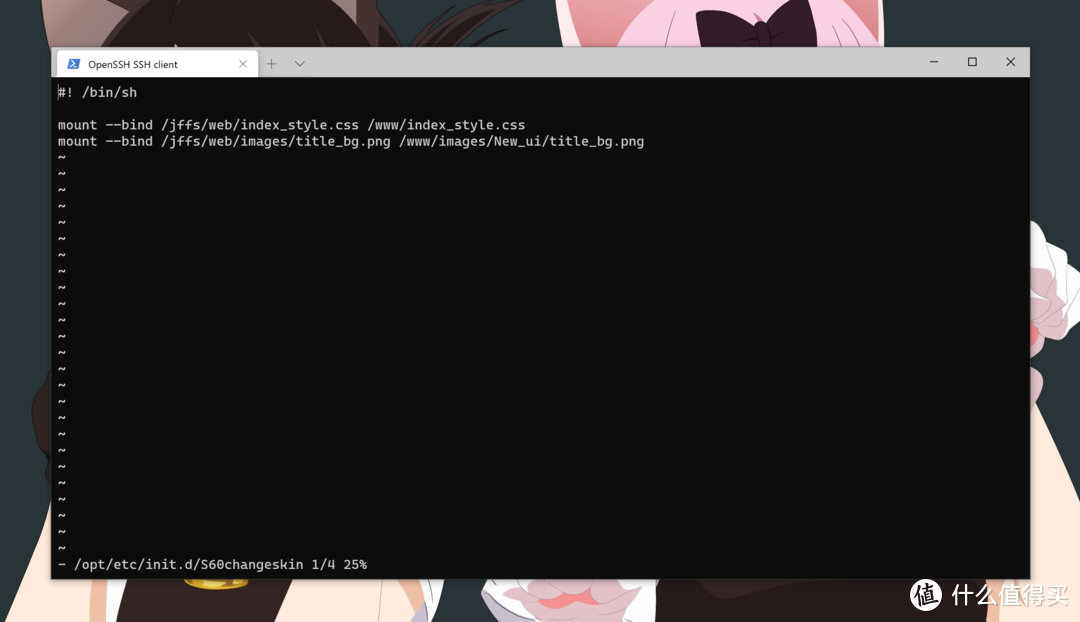
有趣的教程 华硕路由器更换背景图 路由器 什么值得买




Css实现网格背景 孟丽媛 博客园




Html Css做小圆圈中有个圆点技巧 百度经验




波堤狮告诉你目前各家浏览器对css3 的支持状况




快乐波特与css秩序



Css如何设置背景图片 Background属性添加背景图片 Lin123 00的博客 Csdn博客 Css怎么设置背景图片




セクションの区切りをデザインできる Css Section Separator Generator Webclips




Html与css 目录 简书




Css实现网格背景 孟丽媛 博客园




Css3 实现花式背景图案 张歆琳




前端工程師設定css背景的五種方法 四 設定背景圖樣




任意の波形を自在に作成 Get Waves Bistarai




使用内联的css 变量技巧 提高灵巧布局效率 Segmentfault 思否



Css 背景图片虚化效果 Lin Zone 博客园




Css揭秘笔记2 背景和边框 King Note


